最新の TypeScript v8 / JavaScript の import を最新の eslint v9 で自動ソートする

JavaScript / TypeScript で import 文を自動ソートする方法
JavaScript / TypeScript で import 文を自動ソートする方法は大きく分けて以下の 2 種類存在します。
- エディタのフォーマッター
- リンター ( 静的解析ツール ) の AutoFix 機能
このうち、今回は 2 番のリンターを使用する方法を採用しました。
理由は 2 つあり、一つ目はもともと Typescript と ESLint 環境で開発しており、ESLint の環境が整っているからです。
また、プロジェクトの ESLint 環境に設定を記述することができるため、
開発メンバーの手を煩わせることなくシームレスに導入することができます。
2 つめの理由は、Github Actions で利用できるからです。
CI/CD で ESLint のチェックを行っており、ESLint にプラグインという形でソート順のチェックを含めることで、
レビューコストを削減することができます。
どのプラグインを使用するか
eslint で import 文の順番確認を行えるプラグインはいくつかあり、その中で特にメジャーなものが以下の 4 つになります。
1 番については eslint の標準機能です。
結論
忙しい人向けに、結論から先に書くと 3 番の
eslint-plugin-import-x
がおすすめです。
比較
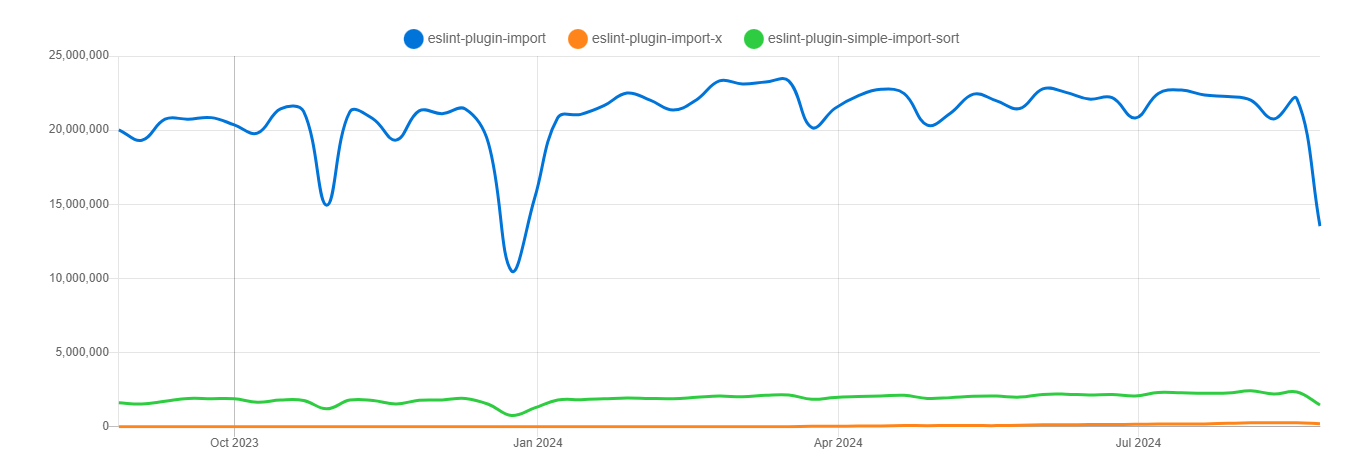
まず、それぞれのダウンロード数についてですが、以下の画像の通り eslint-plugin-import が圧倒的です。
スクリーンショットだと記事投稿から時間がたつと情報が古くなってしまうため、最新のものは
ダウンロード数比較サイト
からご確認ください。
そして、それぞれの機能比較ですがやはり圧倒的ダウンロード数を誇るだけあって eslint-plugin-import は機能が豊富かつ、柔軟に設定可能です。
特に
import/order
設定を使用することで、ソートする順番を細かく指定することができ、require にも対応しています。
ただし、更新が遅く、2024年8月時点では eslint の最新バージョンである v9 に対応しておらず、一部処理が最適化されていません。
それらの問題を解決するために eslint-plugin-import からフォークされたのが 3 番の eslint-plugin-import-x です。
新しいパッケージなため、現在ダウンロード数は少ないですが現状 eslint-plugin-import の改良版のような認識でよいと思います。
それに対し、eslint-plugin-simple-import-sort は名前の通りシンプルな作りになっており、require に対応していません。
そして、ESLint 標準の sort-imports はエラー表示してくれるものの、複数行にわたる並び替えは自動で行ってくれません。
eslint-plugin-import-x のおすすめ設定値
eslint-plugin-import-x を使用して、自動で import 文をソートするときの最小かつおすすめの設定は以下です。
設定値の効果については、以下コード内に細かくコメントを記述しておりますので、それらを参考にカスタマイズしてみてください。
{
rules: {
"import-x/no-duplicates": "error", // 同じファイルからのインポートを複数行に分けて書いている場合にエラー
"import-x/order": ["warn", {
groups: [
"builtin", // 組み込みモジュール
"external", // npm でインストールした外部ライブラリ
"internal", // 自作モジュール
["parent", "sibling"],
"object",
"type",
"index",
],
"newlines-between": "never", // グループ毎に改行を入れるか
pathGroupsExcludedImportTypes: ["builtin"],
alphabetize: {
order: "asc", // 昇順にソート
caseInsensitive: true, // 小文字大文字を区別しない
},
}],
},
}最後に
eslint-plugin-import-x は公開されてから日が浅く、あまり広く知れ渡っていないため、今回記事を作成しました。
新たに TypeScript / JavaScript で import 文の自動ソートを行おうとしている方や、
ESLint のバージョンを 9 にアップグレードして eslint-plugin-import が動かなくなってしまった人に届いてほしいです。